今回はWordPressの人気無料テーマCocoonで、サイトアイコンを設定する方法をご紹介します。
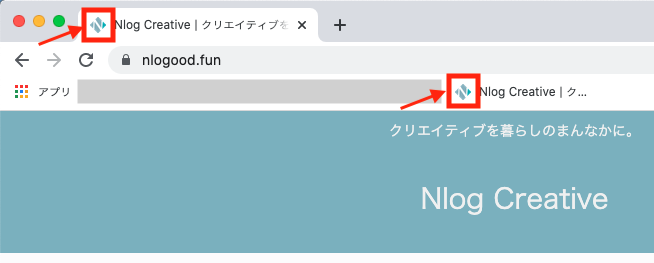
サイトアイコンとは、Webブラウザに表示されるアイコンのことです。開いているページのタブの部分や、お気に入り(ブックマーク)の部分に表示されます。これとかこれ。

初期状態ではCocoonのアイコンが設定されています。自分のサイトを印象付ける重要なアイコンなので、オリジナルのアイコンを設定してみましょう。
また、同じエリアに表示されるサイトのタイトルや、キャッチフレーズについても、それぞれが表示される場所をご紹介します。

えぬろぐのサイトアイコンもあたらしく作っちゃいました!
サイトアイコンを設定する
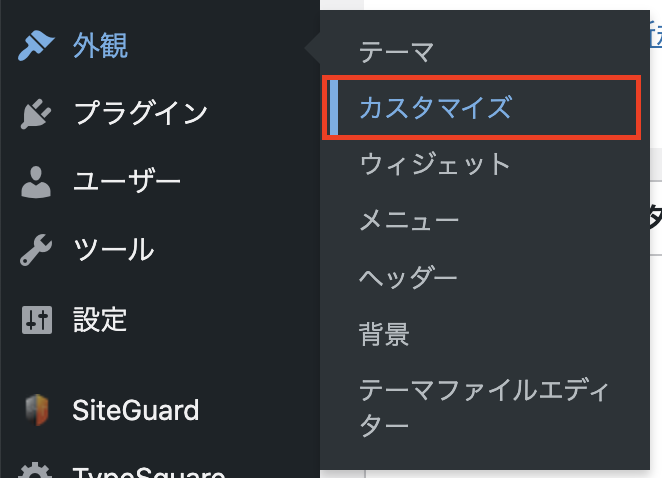
サイトアイコンは、WordPressのダッシュボードから「外観>カスタマイズ」の画面で設定できます。

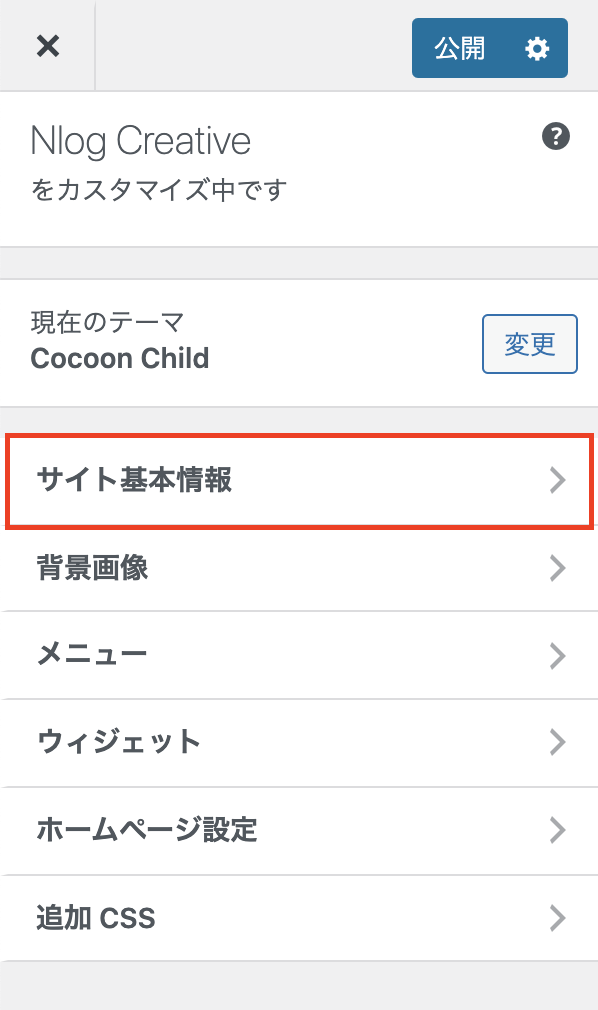
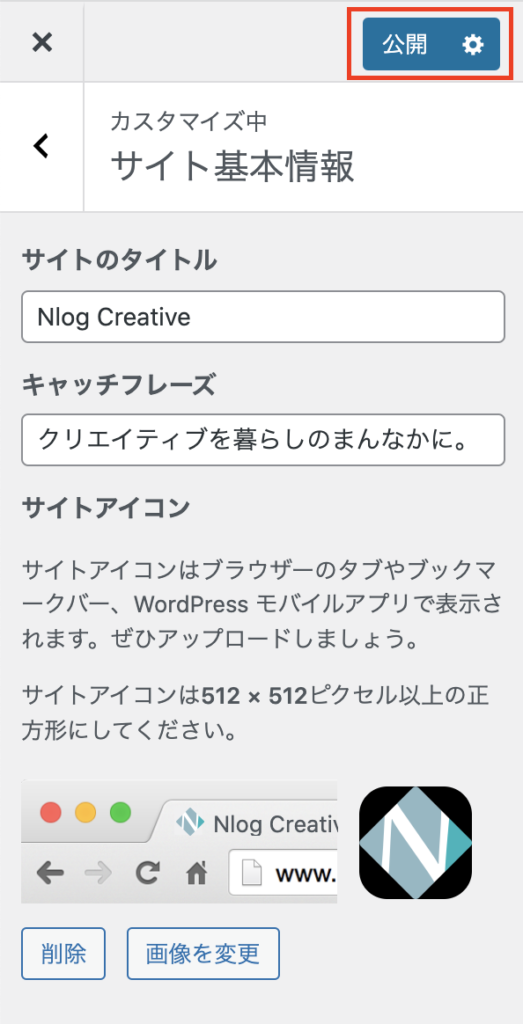
「サイト基本情報」を開きます。

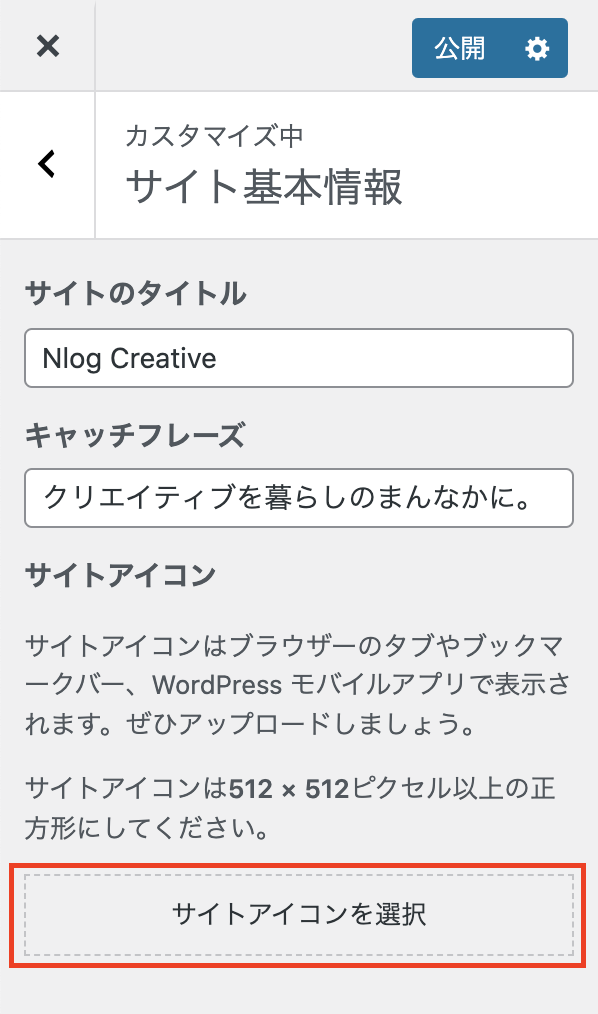
「サイト基本情報」の画面で、「サイトアイコンを選択」からアイコンのファイルを選択します。
サイトアイコンのファイルは512 × 512ピクセルのサイズで、PNGファイルが推奨となっています。

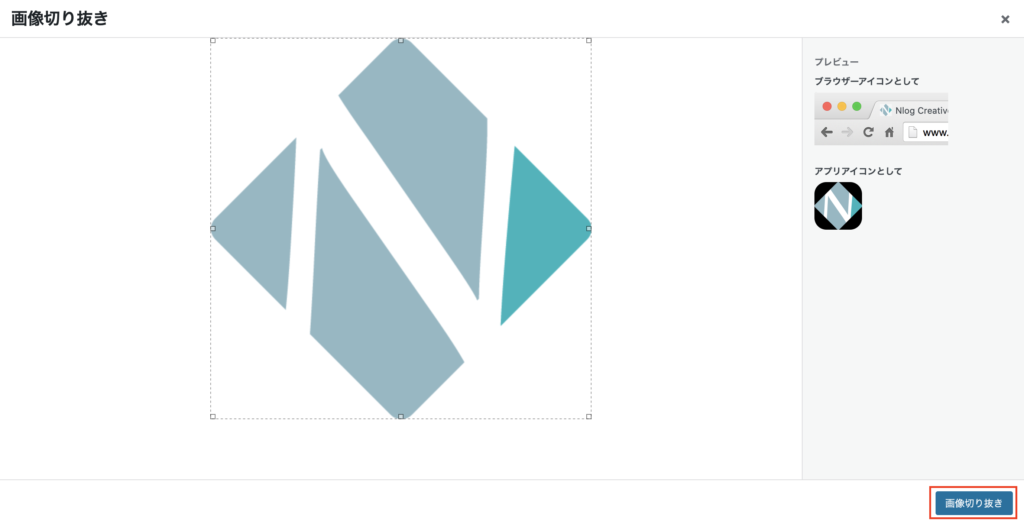
画像の切り抜き画面が出てきたら、切り抜きのサイズを調整して、「画像切り抜き」をクリックします。

プレビューの内容を見て、問題なければ「公開」をクリックして完了です。

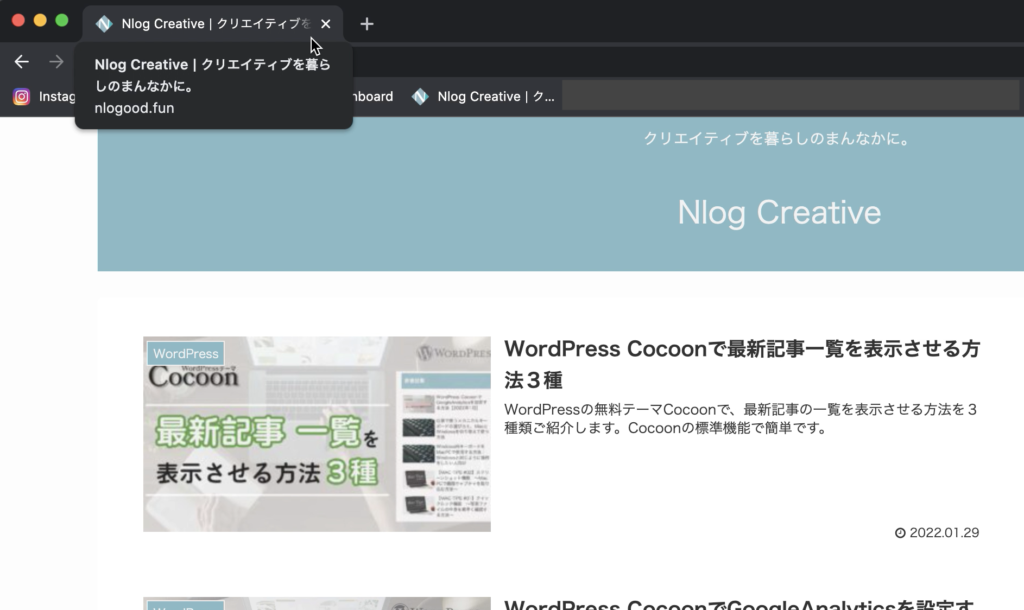
はい、実際にWebブラウザで自分のサイトを開いてみると・・・設定したサイトアイコンが表示されています!

サイトのタイトルやキャッチフレーズはどこに表示されるの?
お気づきの方もいらっしゃるかもしれませんが、この「サイト基本情報」で設定できるサイトのタイトルやキャッチフレーズはどこに表示されるのでしょうか。
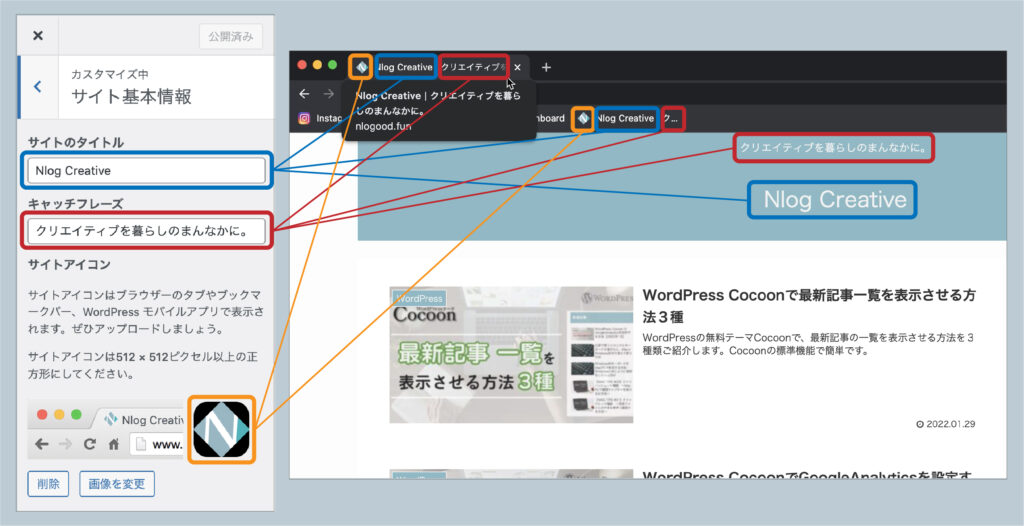
設定内容と表示画面の紐付けは以下のようになります。サイトのメインページ(ホームページ)を開いた時の画面です。
タブの部分やお気に入りバーの部分では、キャッチフレーズはほとんど表示されていないですね。サイトのタイトルもあまり長すぎると表示されない可能性があります。実際に画面を見てどのように表示されているのかを確認しましょう。

スマートフォンでの表示はどのように見えるのか
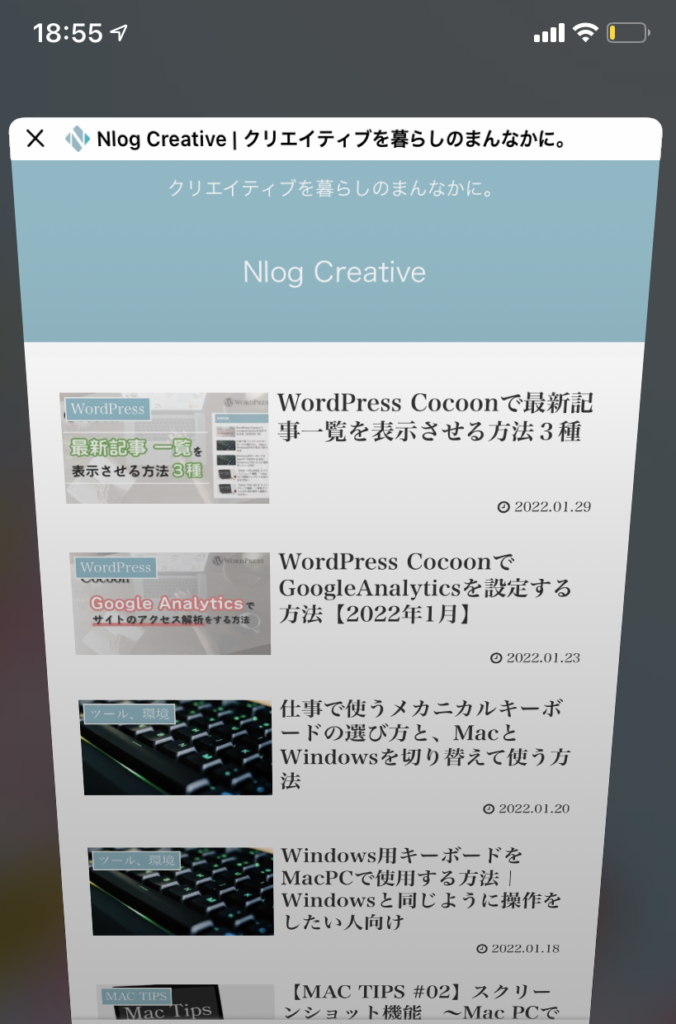
スマートフォンでの見た目も確認しておきましょう。iPhoneのSafariで見た場合の表示内容です。
スマートフォンのブラウザの場合は、サイトアイコンが表示される箇所はあまりありません。まずは開いている複数ページを表示する画面で、ページ上部のタイトルの部分に表示されています。

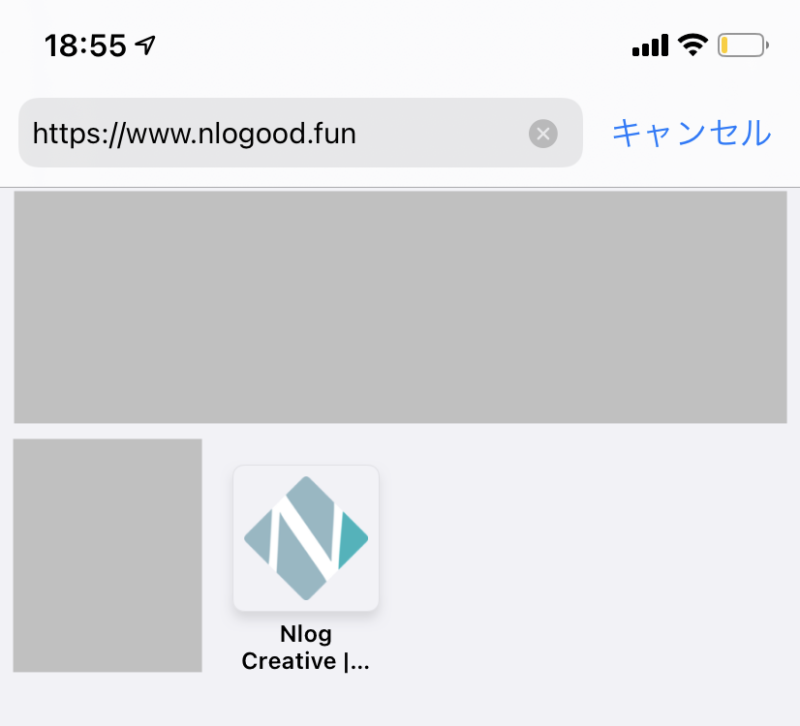
続いて、お気に入り一覧の画面です。これは結構インパクトがありますね。

(そんなことよりスマホの充電をした方がよさそうです)
サイトアイコンをつくる時の注意点
これまでサイトアイコンの表示イメージを画像とともにお見せしましたが、表示されるアイコンは非常に小さいです。サイトアイコンを作成する際には、小さくても見やすい視認性に注意をする必要があります。すでにサイトのロゴを作っている場合も、サイトアイコンにしてしまうと小さくて認識できない可能性があります。サイトアイコン用のデザインに見直した方が良いでしょう。
サイトアイコンをつくる時の注意点は以下の通りです。
- 正方形の枠に収まるアイコンをイメージして作成する(キャンバスも正方形で作りましょう)
- 細かいイラストは使用しない(つぶれてなにも見えません)
- 細かい文字は使用しない(頭文字の1文字を使うなどの工夫をする)
- 色数は少なめに(2〜3色が見やすい)
- 淡い色は見えづらい(このサイトのロゴも少し淡かったかなと反省)
思ってるよりもめちゃくちゃ小さいということを念頭に、できるだけシンプルに作成するのをおすすめします。
まとめ
今回はWordPressの人気無料テーマCocoonで、サイトアイコンを設定する方法についてご紹介しました。設定自体はとても簡単ですよね。自分のサイトを印象づけられるポイントなので、ぜひオリジナルのアイコンを設定しましょう!

えぬろぐサイトもどんどん見た目が良くなってきました!うれしい!




コメント