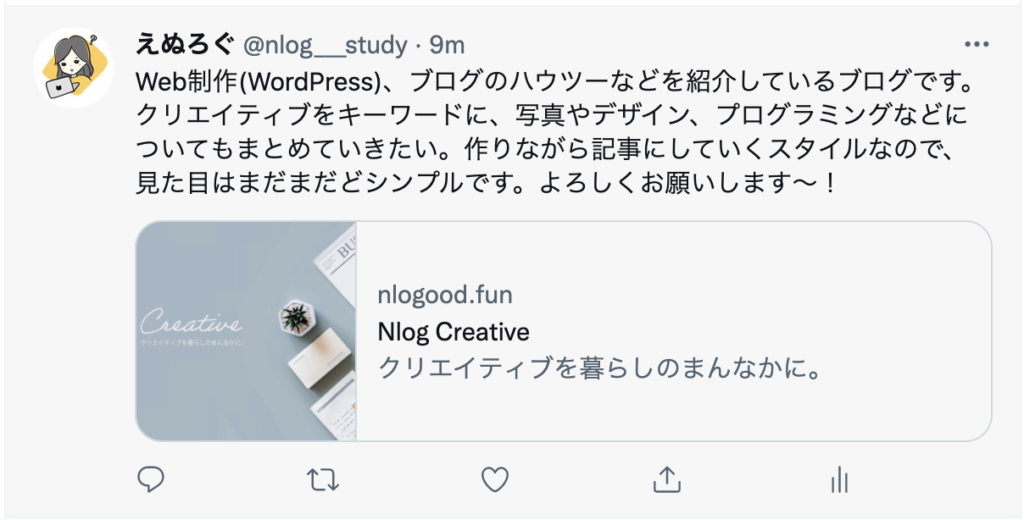
WordPressテーマ「Cocoon」で作成したWebサイト(ホームページ)のURLをTwitterに貼り付けると、デフォルト設定では以下のような画像が表示されます。これはCocoonがデフォルトで設定している画像です。この画像を、「ホームイメージ画像」といいます。

この状態でリンクを貼っている方をよく見かけるのですが、これでは自分のサイトのプロモーションではなく、Cocoonの紹介のよう・・・。とてももったいないな、と思います。
簡単な設定で好きな画像に変えられるので、自分のサイトに関連した画像を設定しましょう!
この記事では、WordPress「Cocoon」で作ったサイトのリンクをTwitterに貼ったときに表示される画像(ホームイメージ画像)の設定方法をご紹介します!
ホームイメージ画像を変更する方法
では早速、ホームイメージ画像の設定方法をご紹介します。すごく簡単です!
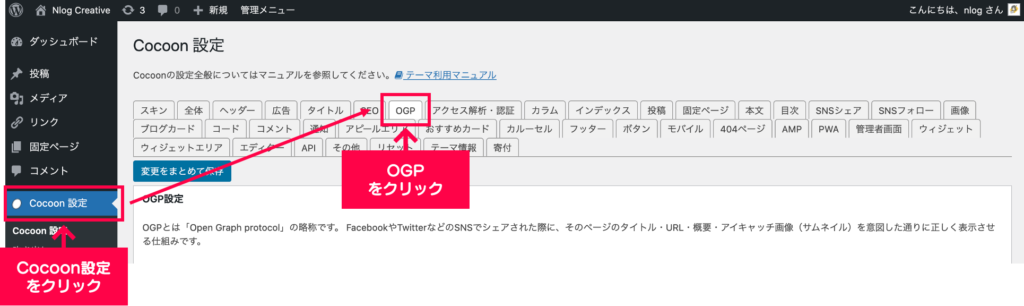
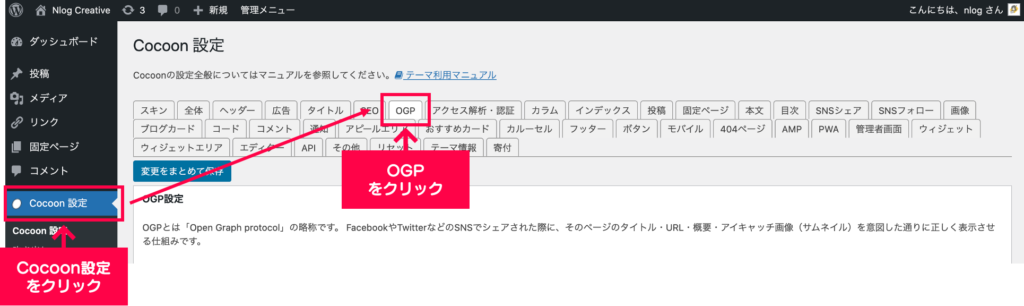
まず、WordPressの管理画面から、「Cocoon設定」→「OGP」タブをクリックします。

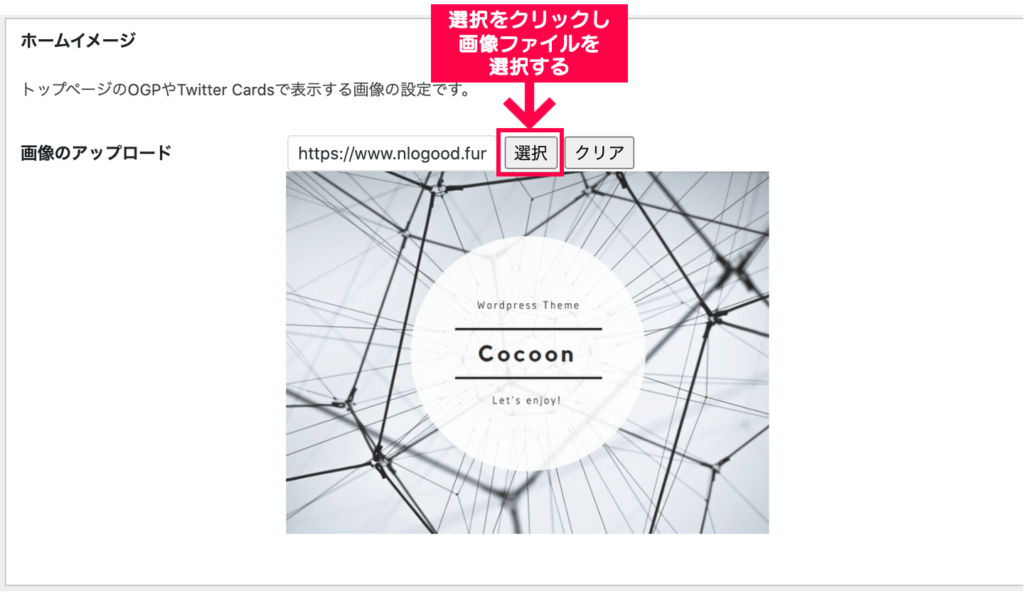
OGP設定画面の中に「ホームイメージ」の設定項目があります。デフォルトではCocoonテーマの画像が設定されています。ここで「選択」をクリックし、登録したい画像ファイルを選択します。

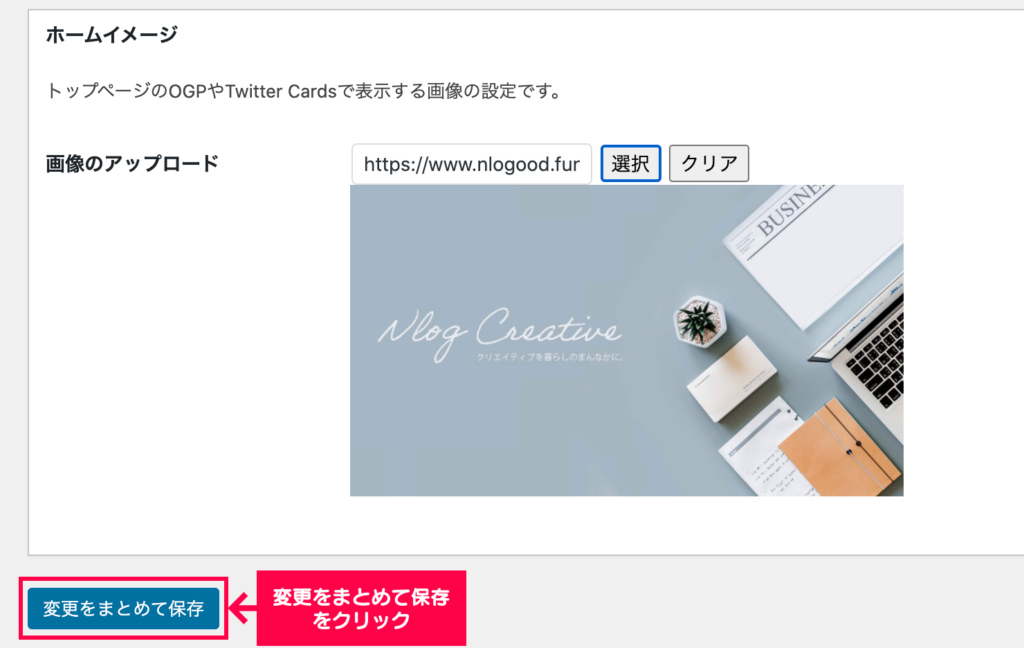
Webサイト名が入った画像を選んでみました。「変更をまとめて保存」をクリックすれば設定完了です。はい、簡単!!

Twitterにホームイメージ画像が反映されない場合の対処法
WordPressの設定が完了しても、Twitterにホームイメージ画像が反映されない場合があります。(Cocoonテーマの画像のままの状態)そんなときは、以下の対応を行ってください。
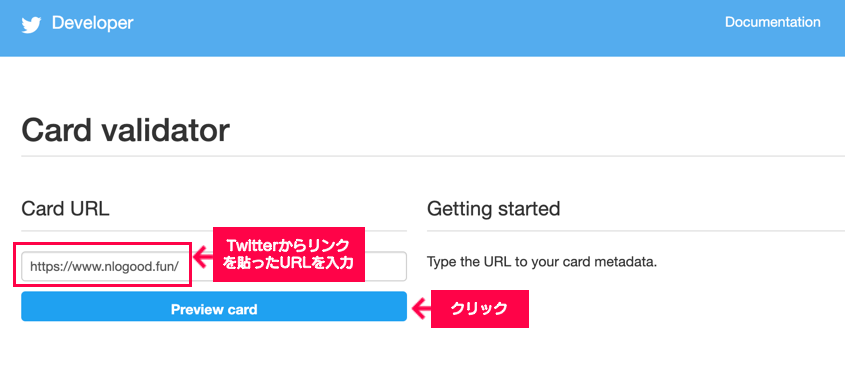
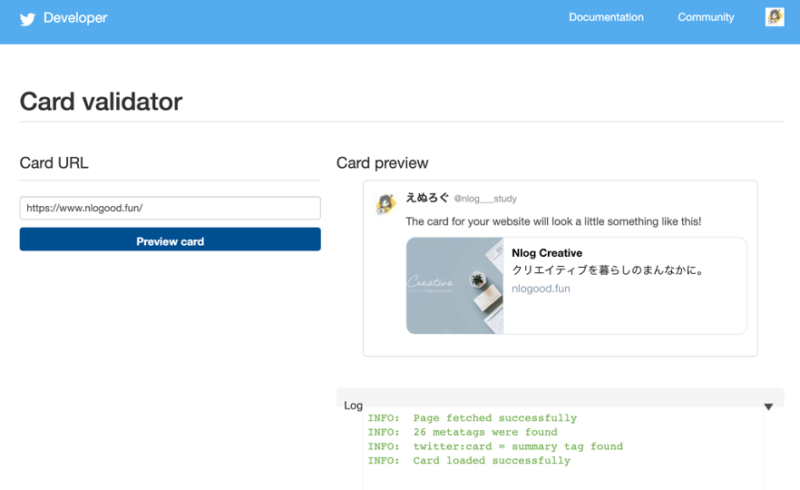
Twitterのデベロッパー機能「Card Validator」を開きます。Twitterへのログインを求められた場合は、ご自分のTwitterアカウントにログインをしてください。(Webサイトのリンクを貼りたいTwitterアカウントにログインします)
Card Validatorの画面を開いたら「Card URL」の項目に、リンクを貼ったURL(=ホームページのURL)を入力し、「Preview card」をクリックしてください。

以下のように、設定したホームイメージ画像が表示されたらOKです。

再度Twitterの画面を更新し、ホームイメージ画像が反映されていることを確認してください。
Twitterカードタイプの変更
Twitterに表示されるホームイメージ画像ですが、2種類のカードタイプを選択できます。
サマリータイプと、大きな画像のサマリータイプの2種類です。以下のように、表示されるカードのサイズが異なります。


設定は、ホームイメージ画像と同じく、WordPressの管理画面から行います。WordPressの管理画面から、「Cocoon設定」→「OGP」タブをクリックします。

OGP設定画面の中に「Twitterカード設定」という設定項目があります。「Twitterカードタイプ」から、好きなカードタイプを選択してください。

選択したら、「変更をまとめて保存」のクリックを忘れずに。以上で設定完了です。
まとめ
今回はWordPress「Cocoon」で、ホームイメージ画像の設定方法をご紹介しました!
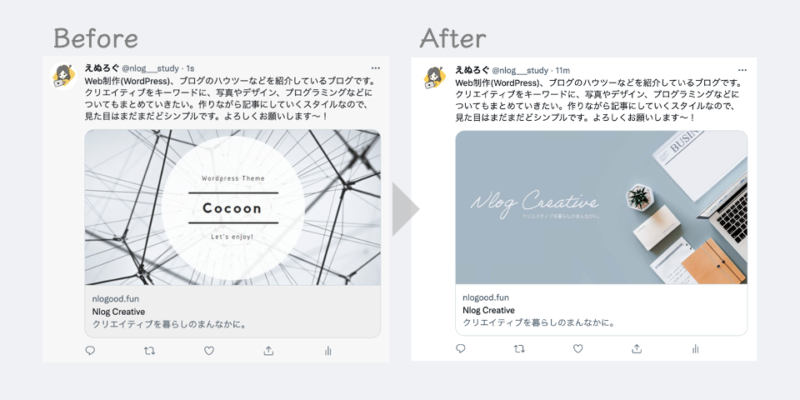
ホームイメージ画像設定のビフォーアフターは以下の通り。ホームイメージ画像を設定したほうがよいのは一目瞭然ですよね!きっとクリック率がぐんと上がると思います。

なお、ホームイメージ画像は、以下のようにWordPress内の埋め込みリンクにも反映されます。

それぞれの見え方も把握した上で、適した画像を選択したいですね!

このページのホームイメージも、もう少し凝って作りたいですね〜




コメント